
Wie wird man eigentlich ein erfolgreicher Blogger bzw. eine erfolgreiche Bloggerin?
Ich betreibe nun seit 7 Jahren einen ziemlich erfolgreichen Mamablog bzw. Familienblog und freue mich im Schnitt über ca. 250.000 Leser pro Monat sowie Einnahmen, die mein früheres Gehalt als Marketing-Assistentin deutlich übersteigen. Weil ich immer wieder gefragt werde, wie ich das eigentlich gemacht habe, möchte ich heute mal von meiner persönlichen Geschichte erzählen und euch außerdem beantworten:
- Wie kann man mit einem Blog Geld verdienen kann
- Welche Affiliate Programme sich lohnen
- Bei welchem Anbieter ich meinen Blog hoste.
Am Ende des Beitrags habe ich dann 10 Tipps die euch dabei helfen, einen wirklich erfolgreichen Blog aufzubauen für euch zusammengefasst.

Die Vorgeschichte:
Eigentlich hatte ich schon immer den Wunsch, kreativ und selbstbestimmt zu arbeiten. Ernsthaft darüber nachgedacht, meinen damaligen Traumjob im Marketing eines Düsseldorfer Unternehmens zu kündigen, habe ich dabei trotzdem nie. Schließlich machte mir mein Job Spaß, die Kollegen waren nett und an das sichere Gehalt hatte ich mich auch längst gewöhnt. Mit der Geburt meiner Kinder änderte sich dann alles. Die Prioritäten verschoben sich. Ich spürte, dass die nun folgenden Jahre mit den Kindern etwas so Besonderes, Einmaliges und Wertvolles sein würden, dass es sich lohnen würde, jede einzelne Sekunde davon zu genießen. Wie aber sollte das mit einem Fulltime-Job vereinbar sein, bei dem ich ebenfalls den Anspruch hatte, die Dinge 100%ig zu machen?
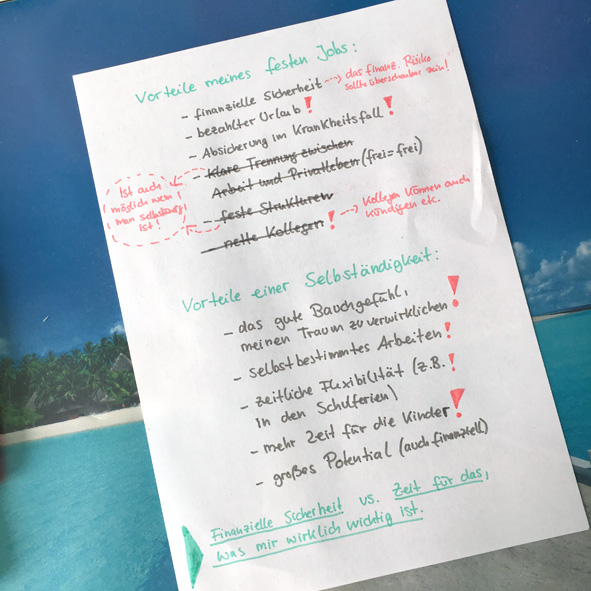
Ich grübelte nächtelang, schrieb Pro- & Contra-Listen, dachte über die jeweiligen „Worst Case Szenarien“ nach und entschied mich schließlich dafür, die negativen Punkte auszublenden, auf mein Bauchgefühl zu hören, meinen Job zu kündigen und mir nach und nach eine meinen eigenen Traumjob zu kreieren.

Heiter scheitern: Mein Schritt in die Selbständigkeit
Nach kurzer Überlegung entstand meine erste Business-Idee: Ich wollte mich als mobile Kinderfotografin selbständig machen – denn der Bedarf an bezahlbaren, professionellen Kinderfotos, die noch dazu nicht kitschig aussehen, schien mir groß zu sein. Ich erstellte also einen Businessplan, las mir fehlendes Wissen an, buchte Workshops um meine Fotografie-Kenntnisse zu verbessern, kaufte mir passendes Equipment und meldete ein Gewerbe an. Um es kurzzufassen: Die Idee kam gut an und die Aufträge häuften sich, ich stellte aber nach einiger Zeit fest, dass es nicht das war, was ich wirklich wollte.
Der 2. Versuch
Ich versuchte weitr meiner Intuition zu folgen und gründete ein Portal zum Thema Kindergeburtstag, auf dem ich nicht nur allgemein über das Thema Kindergeburtstage informierte, sondern auf dem auch Veranstalter von Kindergeburtstagen ihr Angebot präsentieren konnten. Auch diese Idee lief gut an und schien erfolgversprechend zu sein.
Weil mich das Erstellen von Websites schon länger fasziniert hatte, fing ich parallel dazu an, mich in das Programm WordPress einzuarbeiten. Ich erstellte eine Blog-Musterseite und gab ihr den Namen „Moms-Blog.de“. Als für diesen Blog schon nach wenigen Tagen die ersten Kooperationsangebote eintrafen, witterte ich eine Chance und fing ich damit an, Content zu kreieren – also: Beiträge über Themen zu schreiben, die ich selbst gerne im Internet lesen würde. Außerdem fing ich an, systematisch die Grundlagen zu lernen. Ich beschäftigte mich mit:
- Ladezeiten & digitaler Bildbearbeitung.
- Erstellte Social Media Accounts für Facebook, Instagram & Pinterest und lernte die Vorteile der jeweiligen Apps kennen.
- Sah zahlreiche youtube Videos zum Thema SEO = Suchmaschinenoptimierung
- Ich googlete in Expertenforen nach Lösungen für IT-Probleme
- Machte kostenlose Google Analytics Kurse (werden von Google selbst angeboten)
- Und besuchte Blogger-Konferenzen, um mich zu vernetzen.
Mein Blog wurde in dieser Zeit zu meiner persönlichen Pinnwand und Beiträge zu unserem Rezept für Popcorn, das wie im Kino schmeckt oder dem perfekten Rezept für XXL-Seifenblasen wurden so oft gelesen, dass ich damit anfing, mich weiter auf meinen Blog zu fokussieren und die Monetarisierung auszubauen. Das Kindergeburtstagsportal habe ich inzwischen deaktiviert.

Wie kann man eigentlich Geld mit einem Blog verdienen?
Ich habe diverse Optionen ausprobiert, um mit meinem Blog Geld zu verdienen. Am Ende habe ich mich für die Kombination folgender Optionen entschieden:
- Amazon Affiliate Programm
- Bezahlte Kooperationen
- Google Adsense
- Sonstige Affilate Programme
- VG Wort
- Bannerwerbung
Amazon Affilate Programm:
Ich erhalte eine kleine Provision (1 – max. 10 %) von Amazon für Artikel, die über einen Empfehlungslink auf meinem Blog gekauft werden. Hier könnt ihr euch für das Affiliate Programm anmelden. Die Umsätze sind natürlich stark von euren Besucherzahlen und Themen abhänigig. Besonders gut verdiene ich mit umfangreichen Beiträgen, die dem Leser eine konkrete Lösung für ein Problem durch einen verlinkten Artikel bieten. Ein Beispiel für einen solchen Beitrag ist z.B. dieser hier. Insgesamt bietet das Amazon Affiliate Programm aus meiner Sicht gute Verdienstmöglichkeiten. Ich verdiene damit mind. 800 € p.M., – oft aber ein Mehrfaches. 😉
Bezahlte Kooperationen / Advertorials:
Firmen zahlen Geld dafür, dass ich auf meinem Blog über ihr Produkt berichte. Da mir Ehrlichkeit und Transparenz sehr wichtig sind, kläre ich im Vorfeld ab, dass ich stets objektiv berichte und keinesfalls Werbung für ein Produkt mache, dass mich selbst nicht überzeugt. Da Firmen nicht nur für den Inhalt, sondern auch für die Reichweite zahlen, lässt sich auf diesem Wege ein guter Stundenlohn erzielen. Was ich mit dem Schreiben eines Blogpost verdiene, könnt ihr euch hier in meinem Mediakit anschauen.
Wichtig: Lasst euch nicht auf unseriöse Kooperationen ein, in denen euch Firmen Geld für ungekennzeichntet Werbung oder dofollow Verlinkungen versprechen, um so Backlinks (= Rückverlinkungen) zu generieren und ihr Google-Ranking zu verbessern. Ihr verstoßt damit nicht nur gegen das Gesetzt, sondern auch gegen die Google Richtlinien (Werbung = sponsored od. nofollow Verlinkung).
Google Adsense
Wenn ihr Google Adsense nutzt, integriert ihr sozusagen Platzhalter in eure Website, die dann von Google mit passender Werbung befüllt werden. Je öfter diese Werbeanzeigen angezeigt bzw. angeklickt werden, desto höher ist euer Verdienst.
Mein Tipp: Adsense Anzeigen lohnen sich auf meiner Sicht erst ab ca. 100.000 Besuchern pro Monat. Ich würde es allerdings nicht übertreiben, denn zu viele Werbebanner in eure Beiträgen führen langfristig zu sinkenden Leserzahlen. Ich verzichte z.B. auf automatisierten Anzeigen, auch wenn ich dadurch kurzfristig auf deutlich höhere Einnahmen verzichte und habe auch gutbezahlte Werbung für Spielcasinos bzw. zum Verlust von 5 kg Bauchfett in 5 Minuten in den Google-Adsense Einstellungen deaktiviert. Alles andere ist aus meiner Sicht zu kurzfristig gedacht. Ich verdiene mit Google Adsense aktuell übrigens ca. 300 € pro Monat.
VG Wort
Die Verwertungsgesellschaft Wort zahlt (ähnlich wie die GEMA im Bereich Musik) Tantiemen an Autoren aus. Um einen Blogbeiträge als Online-Texte an die VG Wort zu melden, müsst ihr euch zunächst registrieren und sogenannte Zählmarken anfordern. Diese könnt ihr dann z.B. mithilfe des Prosodia-Plugins in eure Blogposts einfügen. Am Ende des Jahres könnt ihr dann eine Meldung erstellen, in der ihr alle Beiträge auflistet, die mindestens 1.800 Zeichen (inklusive Leerzeichen) enthalten und mind. 1.500 Mal im aktuellen Kalenderjahr aufgerufen wurden.
Die Vergütung pro Beitrag ist in den letzten Jahren kontinuierlich gestiegen. 2014 betrug sie noch 10 € pro Beitrag. 2020 schon 40 € pro Beitrag. Aus meiner Sicht lohnt sich der Aufwand, denn so könnt ihr mit 150 Beiträgen relativ einfach 6.000 € pro Jahr verdienen. Die Details hat meine Bloggerkollegin Filiz hier auf ihrem Blog zusammengefasst.
Bannerwerbung auf meinem Blog
Die Schaltung eines Werbebanners auf meinem Blog ist zu einem TKP von 8 € bzw. einem Fixpreis ab 400 € bei einer Buchung von mind. 3 Monaten in der Seitenleiste bzw. im oberen Bereich des Blogs möglich.
Affiliate Programme, die ich sonst noch nutze, um Geld mit meinem Blog zu verdienen:
Sonstige Affiliate Programme, die ich nutze (mit denen ich aber nur kleine Summen zwischen 10 und 70 € pro Monat verdiene):
- Tradedoubler (z.B. Disneyland Paris)
- Tradetracker
- Booking.com (Hotels weltweit)
- Belboon (z.B. Erento, Thalys)
Bei Awin bin ich zwar angemeldet, die Umsätze sind aber sehr gering.
So, genug von mir. Nun habe ich mal ein paar konkrete Tipps aufgelistet, die ich Anfängern mit auf den Weg geben würde:
10 Tipps, die euch dabei helfen, einen wirklich erfolgreichen Blog aufzubauen
- Lernt die Grundlagen! Ich hatte anfangs kein Geld für IT-Experten oder teure Coachings. Zum Glück braucht man beides nicht. Ich habe mit einem günstigen WordPress Paket von 1 & 1 angefangen und mir Youtube Videos angeschaut, um die Grundlagen von WordPress zu verstehen. Im Grunde ist das gar nicht so kompliziert – ihr dürft euch nur nicht von den technischen Begriffen abschrecken lassen. Der große Vorteil: Wenn ihr die Hintergründe versteht, macht das im Alltag vieles einfacher und ihr wisst, wovon ihr sprecht. Außerdem kommt euch das bei der Suchmaschinenoptimierung entgegen.
- Sucht euch die richtige Motivation! Geld verdienen sollte dabei nicht der Ansatz sein – das bietet niemandem einen Mehrwert.
- Findet euer Spezialgebiet! Schreibt über Dinge, die ihre selbst gerne im Internet lesen möchtet. Gibt es etwas, das euch WIRKLICH interessiert? Etwas, über das ihr auch schreiben würdet, wenn ihr damit kein Geld verdienen könntet? Ein Spezialgebiet, bei dem euch Freunde um Rat fragen? Das kann ein allgemeines Thema sein (z.B. Mode) – oder auch ein ganz spezielles (töpfern, Handtaschen, vegane Torten…).
- SEO in Maßen! Google ist inzwischen so schlau, dass es z.B. anhand der Lesedauer merkt, ob ein Text gut (-> also interessant für den Leser ist) oder keyword-optimiertes Blabla, das niemanden interessiert. Ich verzichte z.B. Komplett auf Keywordrecherchen und nehme meine eigenen Interessen einfach als Grundlage für meine Texte.
- Optimiert eure Bilder (600 x 600 px), vor dem Upload sinnvoll benennen, in WordPress alt Atribute nutzen, um sie auch dort zu benennen.
- Achtet darauf, dass Inhalte und Werbung in einem vernünftigen Verhältnis zueinander stehen! Es gibt doch nichts nervigeres, als Seiten, die nur aus Werbung bestehen.
- Wählt einen sinnvollen URL-Titel, der im Idealfall das Keyword enthält.
- Achtet auf die Textlänge! 400 Wörter sind gut – 1000 sogar noch besser. Aber nur, wenn es wirklich so viel zu erzählen gibt und nicht, um den Beitrag künstlich aufzublähen.
- FAIR PLAY first! Seid fair und ehrlich! Kopiert nicht bewusst bei Kollegen, lasst euch nicht euch nicht auf zwilichtige Kooperationen / Linkkauf etc. ein, nur weil ein paar Euro winken. Kauft keine Follower und nehmt auch nicht an Follower-Train-Absprache Gruppen auf Telegram teil. Investiert eure Zeit lieber in gute Inhalte. Erstens gibt es kein besseres Gefühl, als mit einem guten Gewissen in den Spiegel zu schauen und 2. merkt Google eh alles und wenn Google euch abstraft habt ihr ein echtes Problem.
- Habt Geduld! Hängt euch rein und schreibt, schreibt schreibt! Ein Blog braucht Inhalte. Am Anfang kommt nichts dabei heraus – seht langfristig und betrachtet es als Investition in die Zukunft.
Weitere Tipps aus meiner persönlichen Erfahrung:
- Pinterest bringt mir dabei mit Abstand den meisten Traffic auf den Blog, Instagram bietet gerade auch über die Insta-Storys direkten Austausch mit der Zielgruppe und macht Spaß, wenn man von Anfang an authentisch bleibt. Facebook kann man aus meiner Sicht vernachlässigen – es schadet nicht, einen Account zu haben, mir persönlich bringt Facebook aber trotz vieler Abonnenten (10.000 +) nicht viel Traffic. Tiktok macht Spaß und hat reichlich Potenzial. Mit gutem Content ist hier schnelles Wachstum möglich.
- Automatisiert das Teilen von Posts nicht. Das vollspammen auf allen Kanälen mit Apps wie IFTTT nervt mich persönlich total. Nehmt euch lieber kurze Zeit, und passt eure Beiträge so an, dass sie zur Zielgruppe passen.
- Traut euch, ihr selbst zu sein und schaut nicht zu sehr nach links und rechts – alle anderen gibt es schon! Das weiß Google, und das wissen auch die Leser.
- Vernetzt euch mit Kollegen und Kolleginnen! Teilt Beiträge, die euch gefallen, gebt Tipps, wenn ihr um Rat gefragt werdet. Denkt immer daran: Der Kuchen ist groß genug für alle und euer Licht leuchtet nicht heller, wenn ihr die Lichter um euch herum auspustet!!
- Ändert die Richtung, wenn ihr merkt, dass sich eure Interessen ändern. Das tolle am Bloggen ist: Ihr könnt euch täglich neu erfinden!
- Gebt nicht zu viel Geld für Coachings aus. Im Grunde sind alle Infos kostenlos im Netz bzw. auf Youtube erhältlich
Für die Profis unter euch dürften das vermutlich keine echten Geheimtipps dabei sein – die gibt es aus meiner Sicht auch gar nicht. Erfolg ist einfach die Mischung aus vielen kleinen Faktoren. Der wichtigste Faktor ist dabei das DURCHHALTEVERMÖGEN!!
F.A.Q: Sonstige Fragen, die mir schon häufig gestellt wurden
Bei welchem Anbieter hostest du deinen Blog – und was kostet das?
ch bin mit Webgo augrund der kurzen Ladezeiten (SSD-Hosting) sehr zufrieden. Das Profi-Paket kostet inkl. SSL Zertifikat nur 9,95 € pro Monat und hat mich besonders durch kurze Ladezeiten (SSD-Webhosting) überzeugt, die sich wiederum im Google-Ranking bemerkbar machen. Wenn ihr im Bestellprozess den Gutscheincode momsblog eingebt, sind nicht nur die ersten 6 Monate kostenlos, ihr spart auch weitere 10 €!
Welche Plugins kannst du für WordPress empfehlen?
Ich nutze z.B. diese Plugins:
- Antispam Bee
- Borlabs Cookie – Cookie Opt-in
- Comet Cache
- classic Editor
- Imagify -> zum Reduzieren der Bildgröße
- Limit Login Attempts Reloaded
- Prosodia VGW OS -> vereinfacht die VG Wort Meldung
- Shortcodes Ultimate -> visuelle Komponenten wie Buttons
- UpdraftPlus -> Datensicherung
- WP GDPR Compliance -> DSGVO
- WP Recipe Maker Premium -> Rezepte drucken und bewerten
- Yoast -> SEO Ampel
Wie findest du Kooperationspartner?
Ich werde in 95 % aller Fälle direkt von Firmen bzw. ihren Agenturen kontaktiert. In den ersten Jahren habe ich außerdem relativ häufig Kooperationspartner über die Plattform Blogfoster (heute eqolot) gefunden. Hier kann man sich als Blogger registrieren und wird vermittelt, wenn alles passt.
Aktuell nehme ich nur noch wenige Kooperationen an und konzentriere mich eher auf den Ausbau meiner passiven Einnahmen, um langfristig unabhängig zu sein und mehr Freiraum für Themen zu haben, die mich wirklich interessieren.
Wie findest du Themen für Blogbeiträge?
Ich schreibe über die Dinge, die mich selbst gerade beschäftigen. Das sind ziemlich viele – entsprechend lang ist die Liste meiner Entwürfe.
Welchen Tipp kannst du mir geben, um mein Google-Ranking zu verbessern?
Meine Standard Tipps lauten:
- Auf eine schnelle Ladezeit achten (das hängt u.a. mit dem Webhoster und den Bildgrößen zusammen)
- Viele Beiträge mit mind. 400 Wörtern schreiben und diese untereinander verlinken, wenn es thematisch passt.
- Bilder mit Suchbegriffen beschriften und wichtige Keywords in der URL unterbringen
- SEO in Maßen
- Gegenseitiges Verlinken von anderen hochwertigen Seiten, die thematisch passen.
Wie hast du dich in WordPress eingearbeitet?
Das habe ich Schritt-für-Schritt alleine hinbekommen. Quasi: Learning by doing. Ich wollte nämlich anfangs kein Geld für etwas ausgeben, ohne zu wissen, ob ich je Geld damit verdienen kann. Inzwischen habe ich eine WordPress-Expertin, die ich bei komplexen Problemen um Hilfe bitte. Falls ihr auch technischen Support benötigt, kann ich euch Michaela Steidl empfehlen.
Welche Kamera verwendest du? Und: Hast du Tipps zum Thema fotografieren lernen?
Ich nehme inzwischen 99% aller Bilder und alle Videos mit meinem iphone (12 Pro Max) auf. Grundlagen zum Thema Fotografie habe ich hier zusammengefasst. Hier findet ihr auch Links zu günstigen Spiegelreflex-Kameras.
Fazit: Ich habe meinen Traumjob gefunden!
Mittlerweile arbeite ich im Homeoffice als Bloggerin / freie Redakteurin, verdiene gutes Geld mit meinem Blog, werde zu Pressereisen, Bloggerevents & Messen eingeladen, lerne viele interessante Menschen kennen und darf behaupten, dass ich mein Hobby zum Beruf gemacht habe. Gleichzeitig habe ich viel Zeit für meine Kinder und muss mir keine Sorgen über Betreuungsmöglichkeiten im Krankheitsfall oder in den Schulferien machen.

Ich möchte mich heute jedenfalls nicht nur bei euch Lesern, sondern auch bei meinen Kollegen aus in “Bloggerhausen” bedanken. Ich freue mich sehr, dass ich so viele tolle, insprierende Menschen kennenlernen durfte. Allein dafür hat sich der Blog gelohnt.
So, ich hoffe mein Beitrag hat euch gefallen und freue mich wie immer sehr über euer Feedback und eure Fragen zu diesem Thema.
Liebe Grüße,





Sehr schöner und umfangreicher Beitrag mit vielen hilfreichen Tipps – selbst für eine Luxus Reisebloggerin wie mich! Danke liebe Patricia.
Lebe Grüße aus Hamburg
Svemirka
Liebe Svemirka,
vielen Dank für dein Feedback. Ich freue mich sehr, dass dir mein Beitrag gefällt.
Liebe Grüße,
Patricia
Vielen Dank für deine ehrliche Antwort. Das stimmt, da kann man Stunden verlieren!
Liebe Grüße, Gini
Hi,
ja – da kann man wirklich Stunden verlieren, wenn zu hohe Ansprüche hat – braucht man aber nicht: Der Kunde ist nämlich oft schon mit dem original Bild zufrieden.
Probier es doch einfach mal aus, dann weißt du es! 🙂
Liebe Grüße,
Patricia
Liebe Patricia,
Danke für Deinen Beitrag. Ich in bereits selbstständig, überlege aber den Tätigkeitsbereich zu wechseln.
Die Idee mit der natürlichen Kinderfotografie ist mir auch schon gekommen. Was waren Deine Gründe nicht weiter zu machen?
Liebe Grüße,
Gini
Hallo Gini,
die Gründe lagen allein bei mir: Ich habe z.B. zu viel Zeit in die Nachbearbeitung investiert und Stunden damit verbracht, Bilder mit Photoshop zu optimieren, damit sie meinen(!) Ansprüchen genügen – das stand dann nicht mehr in Relation zu den Preisen. Die Nachfrage war jedenfalls groß – als Geschäftsidee ist es also durchaus zu empfehlen.
Liebe Grüße,
Patricia