
Amazon Affiliate Programm: Wie kann man Bilder OHNE den Site Stripe Link integrieren?
Mein heutiger Blogbeitrag richtet sich an die Blogger und Website-Betreiber unter euch, die das Amazon Affiliate Programm *Affiliate Link nutzen, um empfehlenswerte Produkte auf ihrer Website zu verlinken, und in den letzten Tagen feststellen mussten, dass der Amazon Site Stripe keine Option zum Erstellen von Produktbildern mehr enthält*.

*Ausnahme: Bücher.
Keine Bilder mehr im Amazon Site Stripe: Was nun?
Falls ihr das Amazon Affiliate Programm nutzt, habt ihr bisher vermutlich den Amazon Site Stripe verwendet, um Produktfotos in eure Website zu integrieren. Nun sind die Bilder bzw. Texte + Bildern Optionen aus dem Amazon Site Stripe verschwunden. Amazon selbst meldet zu diesem Thema: „On December 1, 2023, two of the SiteStripe features „Image“ and „Text+|mage“ will no longer be available. Links created on your site using Image and Text+|mage will stop working December 31, 2023. Please remove them from your content as soon as possible if you have not already done so to avoid broken images on your site. Please note that standard text links from Site Stripe will continue to be available and work appropriately.“
Ich habe mich mal nach Alternativen umgeschaut – denn ohne Produktbilder ergibt die Integration von Amazon Links aus meiner Sicht nur wenig Sinn. Meine Erkenntnisse möchte ich wie immer mit euch teilen.
Wie kann man Amazon Produktbilder ohne den Amazon Site Stripe und OHNE Programmierkenntnisse in einen Blog integrieren?
Nach einer kurzen Recherche bieten sich 2 Möglichkeiten an, die auch von Anfängern ohne Programmierkenntnisse umgesetzt werden können:
- Das kostenlose Scratchpad vom Amazon Partnernet. Mit diesem Tool könnt ihr mithilfe der Amazon PA-API passenden HTML – Bild – Code zu Amazon Produkten zu erstellen. Die ProductAdvertising-API ist eine Schnittstelle, die euch einen Zugriff auf die Produktkatalogdaten von Amazon gewährt. Das klingt kompliziert und ist aus meiner Sicht auch ziemlich umständlich. Dennoch ist es eine machbare Option, die ich euch gleich Schritt-für-Schritt vorstellen werde.
- Ein Plugin wie das kostenlose ASA1 oder ASA2 *Affiliate Link (mein aktueller Favorit). Das Plugin kostet 59 € für eine Website inkl. Updates für 1 Jahr, läuft aber auch nach einem Jahr ohne Update weiterläuft.
Falls euch die Amazon Anleitung zu kompliziert klingt, könnt ihr gleich runter scrollen.
Schritt-für-Schritt Anleitung: Amazon Bilder ohne SiteStripe integrieren
Beide Varianten haben eines gemeinsam:
- Ihr benötigt eure Partner-Id, die oben rechts in der Ecke angezeigt wird, wenn ihr euch auf der Amazon Partnernet Website einloggt. Diese lautet z.B. meinblog-21.
- Außerdem benötigt ihr den Access Key & Secret Key der sogenannten PA-API. Diese können auf der Amazon Partnernet Website beantragt werden. Die Voraussetzung hierfür sind drei qualifizierte Verkäufe in den ersten 180 Tage sowie die Einhaltung der Teilnahmevereinbarung. Das sollte auf die meisten von euch zutreffen.
- Für die Scratchpad und die ASA1 Variante benötigt ihr zudem die ASIN der Produkte, die ihr verlinken möchtet. Das klingt komplizierter, als es ist. Versprochen.
Hier findet ihr die Access Key & Secret Key der Partnernet PA-API
Schritt 1: Loggt euch in euren Amazon PartnerNet Account ein und klickt oben in der Leiste auf Tools – > Product Advertising API.

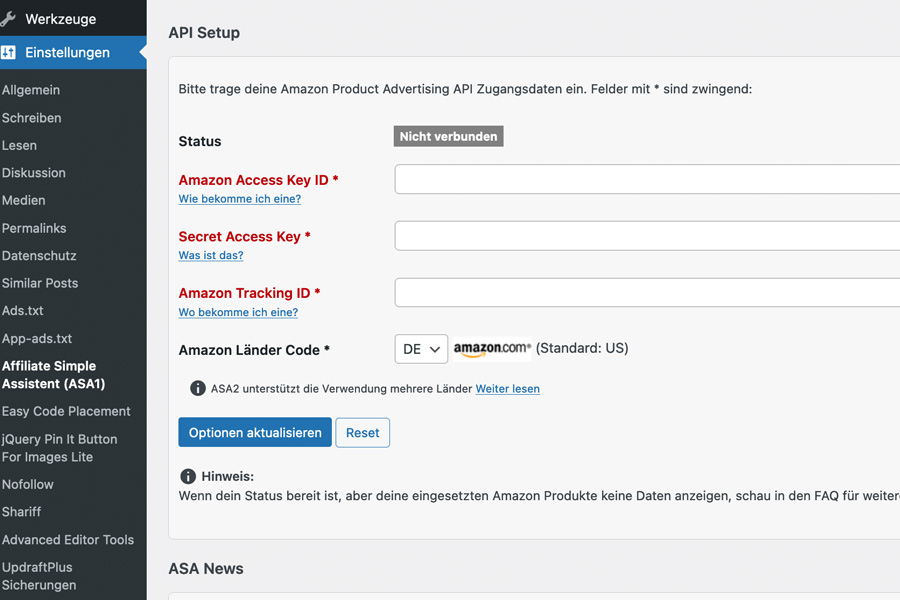
Wenn euer Partnerkonto bereits genehmigt wurde, könnt ihr unten die PA-API-Zugangsdaten anfordern. Es werden nun ein Access Key und Secret Key angezeigt, die ihr notieren solltet.

Hier findet ihr die ASIN von Amazon Produkten
Die Amazon ASIN von Produkten, deren Bilder ihr auf eurem Blog verwenden möchtet, findet ihr auf der Produktseite unter Produktinformationen…

… oder alternativ oben in der URL hinter dem Titel des Produktes:

So könnt ihr das kostenlose Scratchpad vom Amazon Partnernet verwenden, um Bilder ohne ein Plugin in den Blog einzubinden
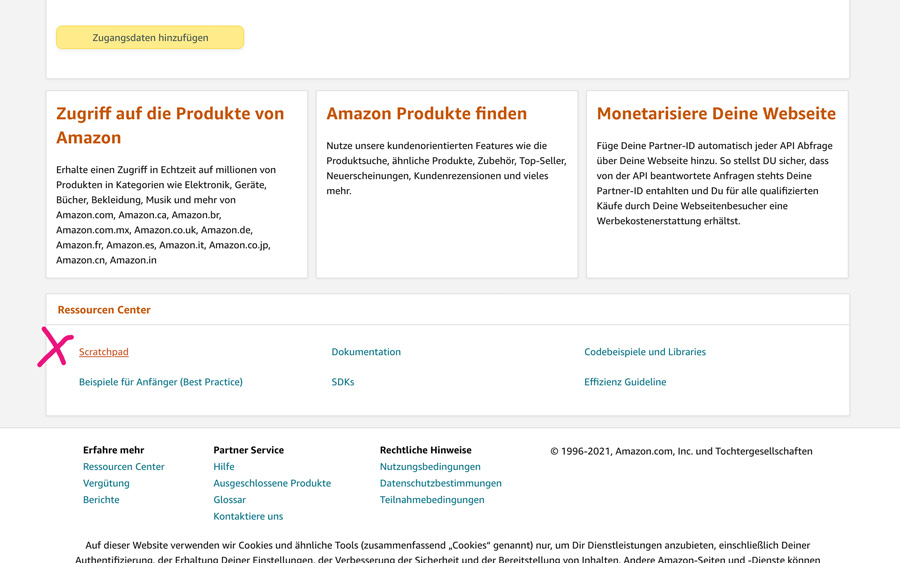
Um Amazon Bilder ohne ein externes Plugin in den Blog einzubinden, könnt ihr das Tool Scratchpad von Amazon verwenden. Ihr findet Scratchpad, wenn ihr auf der Partnernet Seite auf Tools -> Product Advertising API Seite klickt und nach unten scrollt.

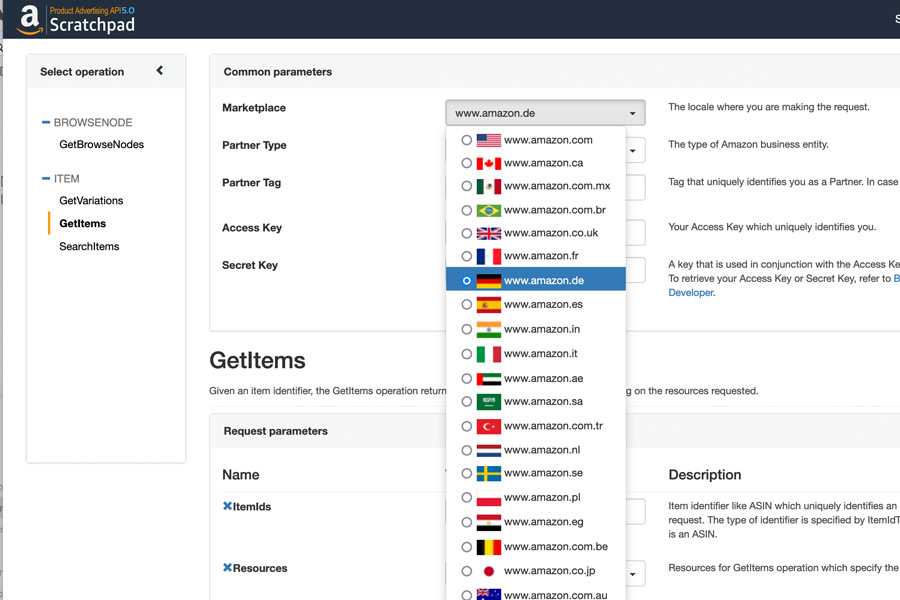
Klickt erst auf den Link, anschließend links auf GetItems und wählt dann rechts:
- Marketplace (z.B. amazon.de)
- Parner Type: Associates
- Partner Tag: Partner-ID, die findet ihr oben rechts auf der Amazon Partnernet Startseite z.B. xxxx-21
- Access Key und Secret Key (wird nach der Erstellung des Access Keys angzeigt und sollte gesichert werden, siehe oben!).
- ItemIds: Amazon ASIN ( also z.B.: B0CLJNL81H, siehe oben!)

Wählt noch Resources aus – also z.B. images.primary.large für eine große Bilddatei…

…und klickt auf „Run request“. Wenn alles geklappt hat, wird euch das Produktbild angezeigt. Wählt HTML response, um den passenden HTML-Code zu kopieren, den ihr anschließend auf eurer Website einfügen könnt.

So sieht das „large image“ Bild aus, dass ich mit dem Scratchpad integriert habe:

Das hat bei mir gut funktioniert, war mir aber nicht individuell genug. Es ist zwar möglich, die Templates zu individualisieren – meine Programmierkenntnisse reichen aber selbst dafür nicht. Ich habe mich also anschließend mit der kostenpflichtigen Variante ASA2 beschäftigt – und bin begeistert.
ASA-2 Plugin: Ein Kurzüberblick
Mit dem Plugin ASA-2 *Affiliate Link könnt ihr zum Preis von 59 € für eine einzelne Website WIRKLICH EINFACH Amazon Bilder auf eurem Blog integrieren. Nach der Installation des Plugins und der Aktivierung erscheint ein kleines Icon…
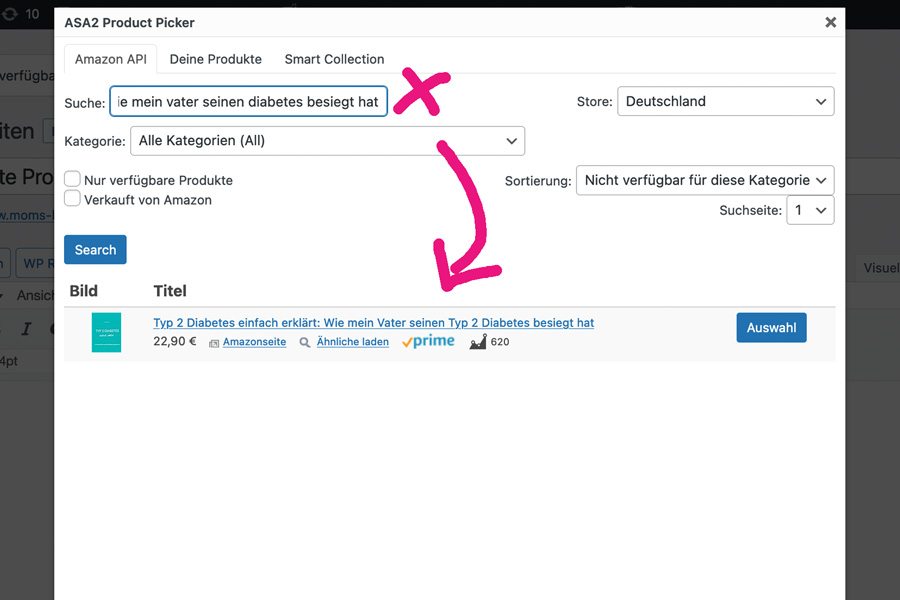
… mit dessen Hilfe ihr Produkte bzw. Produktbilder anhand des Namens suchen könnt, ohne eure Website zu verlassen. Es wird keine ASIN benötigt.
Das Bild wird anschließend per Klick in die Website eingefügt.
So sieht das Bild aus, dass ich in wenigen Sekunden mit ASA2 integriert habe:

- Typ 2 Diabetes einfach erklärt: Wie mein Vater seinen Typ 2 Diabetes besiegt hat... *(* = Affiliate-Link / Bildquelle: Amazon-Partnerprogramm)
Mein Fazit:
Nach anfänglicher Überforderung bin ich gerade ziemlich froh, dass ich das Plugin Asa2 entdeckt habe. Vermutlich wird es meinen Arbeitsablauf langfristig sogar deutlich verbessern! Etwas Sorgen macht mir nur die viele Arbeit, die mir bevorsteht, wenn ich nun bis Ende Dezember tatsächlich die Affiliate-Bilder in meinen ca. 520 Blogposts überarbeiten muss. Aber wer weiß: Vielleicht ergibt sich daraus am Ende ja auch ein positiver Effekt und die Qualität des Blogs verbessert sich? Irgendwie muss ich mir den Wahnsinn ja gerade schönreden. 🙂
Nun hoffe ich, dass euch dieser Beitrag gefallen hat und freue mich sehr über euer Feedback. Falls ihr noch weitere Tipps habt, werde ich diese gerne in diesem Beitrag ergänzen.
Liebe Grüße,
Weitere lesenswerte Beiträge findet ihr hier auf meinem Blog:
- Wie wird man eigentlich Bloggerin?
- 365 Tage Duolingo: Mein Langzeittest der Sprachlernapp
- 20 Dinge, die ich meinen Kindern mit auf den Weg geben möchte
- Unser Low Budget Heimkino für unter 100 €
F.A.Q: Häufig gestellte Fragen
Was passiert mit den Links zu bereits vorhanden Bildern? Funktionieren diese auch weiterhin? Laut meiner Information funktionieren die Links noch bis zum 31.12.2023 und werden anschließend nicht mehr angezeigt. Das würde bedeuten, dass ALLE Beiträge komplett überarbeitet werden müssen.
Hier gibt es ein Bild für eure Pinterest Pinnwand:








Danke dir vielmals!!! Das hat sehr geholfen. Ich habe jetzt bisschen Angst davor, alle anderen Blogbeiträge einzeln nochmal up zu daten. Garkeine Lust, das manuell zu machen. Kann das Plugin die älteren Beiträge automatisch anpassen, oder muss ich da trotzdem was einstellen?
Nochmal vielen Dank für deinen Beitrag! Genau was ich gesucht habe.
LG
Ich musste leider jeden einzelnen Beitrag überarbeiten.
Danke für den Hinweis, tatsächlich benötige ich nur den Bildlink und ersetze den. Und ich habe genausoviele Links zu überarbeiten, aber mühsam ernährt sich das Eichhörnchen.
Sehr gerne und: Ja, genau! 🙂
Chapeau und ein großes Dankeschön für diese Erklärung. Ich habe auf meinem blog über 350 Rezensionen und alle mit SiteStrip-Link. Ohne diesen Blogbeitrag wäre ich völlig ahnungslos geblieben, wo die Bildverlinkung hin ist und welche Alternativen es gibt. Meine Versuche enden heute bei beiden Varianten aber mit einer TooManyRequests Fehlermeldung. Dazu habe ich nun aber gefunden, dass die API-Zugangsdaten erst 48h nach der Erstellung gültig sind. Nun hoffe ich mal, dass es daran liegt.
Hallo… und lag es daran? Ich habe aktuell das gleiche Problem.
Ich frage mich warum Amazon die Bilder über SiteStripe eingestellt hat. Weiß das jemand?
Hallo Patricia, hast Du eine Idee warum bei mir nach dem Einfügen des HTML, statt „zum Produkt“ nur N/A dort steht?
Hallo Maren, n/a heißt „not available“. Könnte es sein, dass es sich auf die Verfügbarkeit des Produktes in Deutschland bezieht (?)
Viele Grüße,
Patricia
Ich bin da ganz bei Werner – auch ich wundere mich, dass Amazon seinen Affiliate so eine miese Lösung hinschXXsst, denn letztlich schadet sich Amazon in erster Linie selber. Bei bestehenden Artikeln werde ich wohl in den sauren Apfel beissen, aber zukünftige Artikel werde ich wohl eher über Produkte machen, die sich auf anderen Läden besser verkaufen. Was übrigens auch spannend wäre: Hast du oder sonst jemand eine Ahnung, ob es Konkurrenzshops gibt, wo man die Bilder leichter nutzen kann?
Hallo Oli,
ich kenne leider keine Alternative zu Amazon, die eine einfache Integration von Bildern ermöglicht und bezweifle auch, dass Leser dort ebenso häufig bestellen würden, wie dies bei A. der Fall ist.
Eigene Bilder + Textlinks wären aus meiner Sicht noch eine Option. Aktuell bin ich mit dem neuen Plugin zufrieden.
Viele Grüße,
Patricia
Bei mir ist diese Änderung eine Katastrophe, da ich hunderte Bücher auf meinen Seiten mit Site Stripes verlinkt habe. Immerhin habe ich etwa 5% Käufer. Das wird auch Amazon wohl treffen!
Ich verstehe auch nicht, wieso Amazon hier keine kundenfreundliche Lösung anbietet. Sie profitieren ja theoretisch am stärksten von Verkäufen- und Verkäufe werden durch die Integration von Bildern beeinflusst. Ich wünsche gute Nerven bei der Renovierung der Seite.
Viele Grüße,
Patricia
Wahnsinn, Patricia – tausend Dank für die tolle Erklärung!
Uff, dann muss ich mich jetzt wohl auch dringend mal an die alten Beiträge ransetzen und Codes austauschen… Ich denke, ich werde auch das ASA2 Plug-in kaufen. Sonst wird man ja wahnsinnig!! Und meine geistige Gesundheit ist mir die 59 Euro durchaus wert
Liebe Jenny,
danke für die Rückmeldung. Ja: Wenn man nur alle paar Monate mal ein Bild integrieren möchte, ist die Amazon-Variante eine Alternative.
Aber ich wäre verrückt geworden, wenn ich die Bilder auf dem Blog hätte auf diese Weise austauschen müssen.
Liebe Grüße,
Patricia